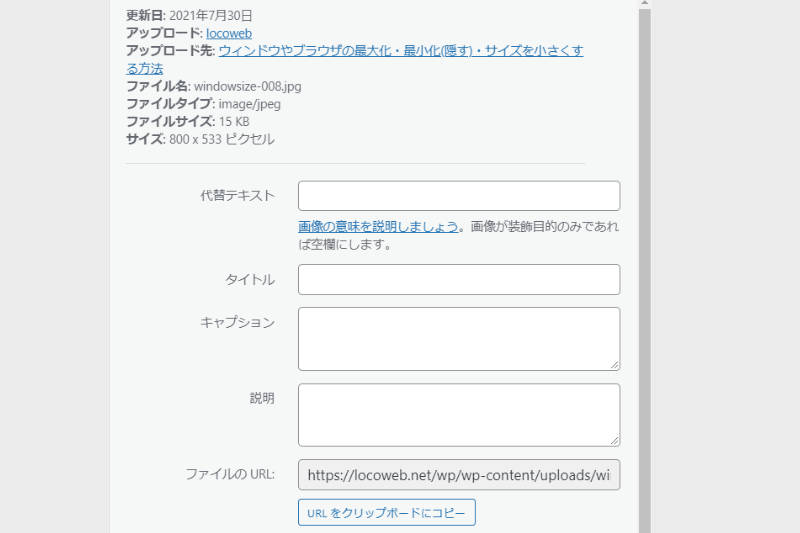
WordPressのメディアに画像をアップロードすると、
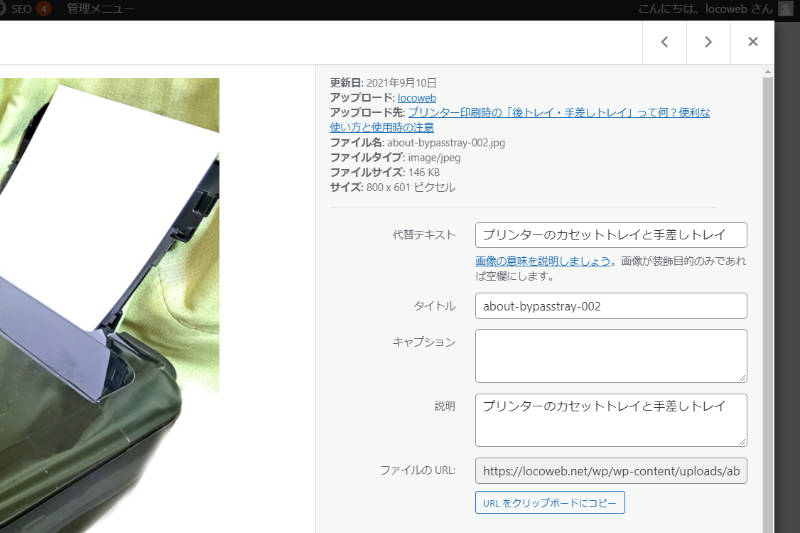
「代替テキスト」「タイトル」「キャプション」「説明」と項目が出てくるのですが、
どれをどのように記入すればよいですか?
毎回それらの項目すべてにテキストを入力するのが面倒なのですが、何かコツはありませんか?
こんにちは。
ホームページ (webサイト) やブログをWordpressで制作していると必ずと言ってよいほどついて回る画像の扱い方問題。
その中で画像に入力する項目は必要なのか、何を入力したらよいのかを説明します。
[icon name=”exclamation-triangle” style=”solid” class=”” unprefixed_class=””] 注意
[icon name=”marker” style=”solid” class=”” unprefixed_class=””] 内容は人によって意見が分かれる部分や、経験によってそれぞれの考え方があることをご容赦ください。
[icon name=”marker” style=”solid” class=”” unprefixed_class=””] あくまでこれからサイト制作を目指す初心者に向けたひとつの読み物として参考程度に受け止めてもらえれば幸いです。この記事をほんのささやかな踏み台に、より活躍されることを願って・・・
WordPressで画像ファイルに設定できる項目

[icon name=”play” style=”solid” class=”” unprefixed_class=””] 代替テキスト
[icon name=”play” style=”solid” class=”” unprefixed_class=””] タイトル
[icon name=”play” style=”solid” class=”” unprefixed_class=””] キャプション
[icon name=”play” style=”solid” class=”” unprefixed_class=””] 説明
必要とされる主旨をまとめてしまうと、主に使っているのはこのうちの2つ「代替テキスト」と「キャプション」だけです。
さらに、一般的に推奨されているSEO対策のために入力が必要な項目は「代替テキスト」のみとなります。
画像の下に文字を表示させるにはキャプションという機能項目があります。
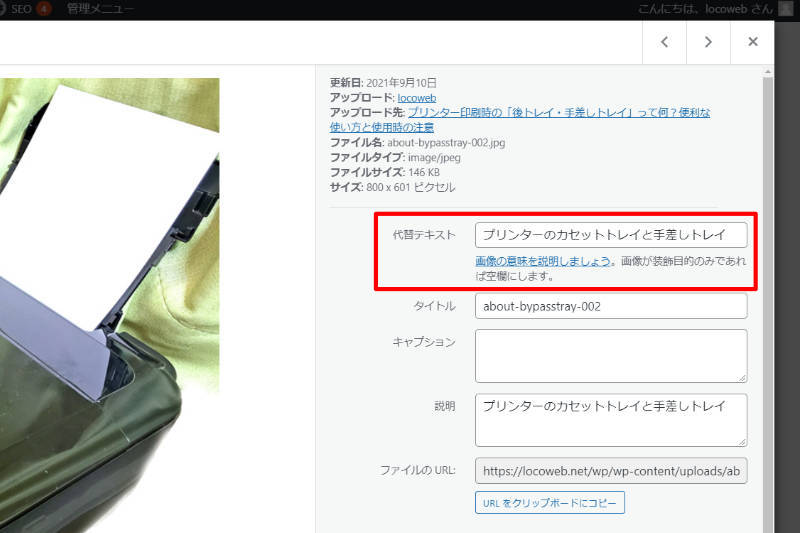
代替テキスト

[icon name=”check-circle” style=”solid” class=”” unprefixed_class=””] 代替テキストとは、画像が表示できない場合に代わりとして表示されるテキスト、またインターネット上の解析用に画像の説明を示した項目です。
いわゆる「alt属性」のことを指します。
alt属性は、Google社のロボット型検索エンジン (クローラー) などに読み込ませその画像が何を表しているのかを説明します。
現在の検索システムは画像を見て何の画像かを判断できません。そのため、代替テキストの説明を判断に画像の中身を認識します。
また、テキストリーダーなどに対応しています。
SEO対策として代替テキスト (alt属性) の記入を推奨されています。
→ 画像の説明「ALT属性」に何を書けばよい?書き方・メリット・注意点を考察
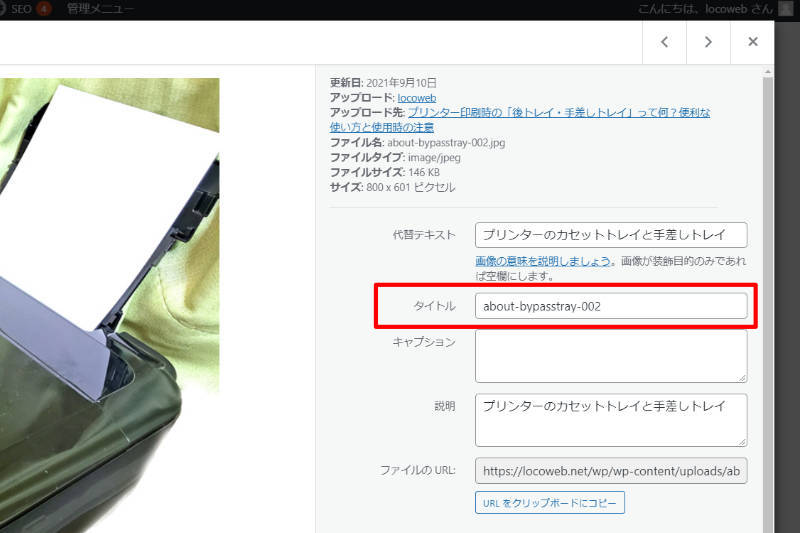
タイトル

[icon name=”check-circle” style=”solid” class=”” unprefixed_class=””] タイトルとは、画像のタイトルのことを指します。
無記入にすると自動的にファイル名が入るようになります。
HTMLには反映されません。
管理用の項目になります。
画像を拡大したときにタイトルが上部に表示されることがあります。
私はいつも無記入にしています。
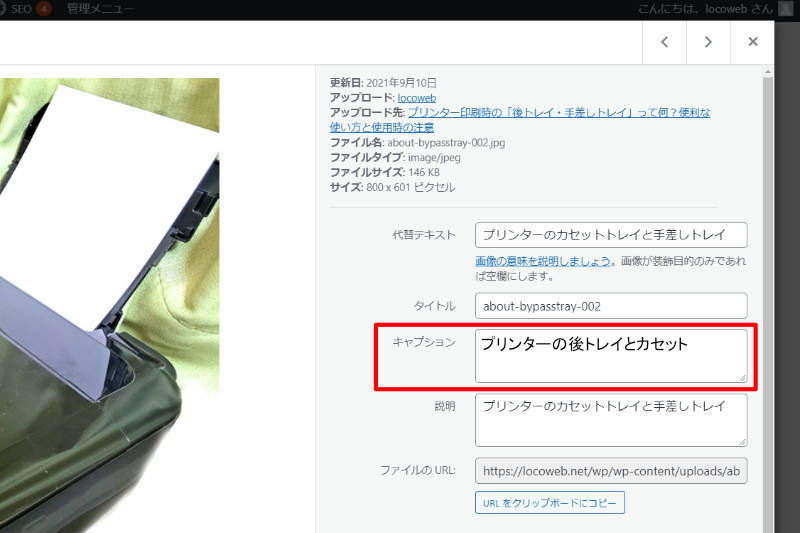
キャプション

[icon name=”check-circle” style=”solid” class=”” unprefixed_class=””] キャプションとは、画像下に表示する説明文や内容、補足などの項目です。
画像下に補足や説明文、タイトルなどを表示したい場合に入力します。
キャプションを空白にした場合と記入した場合の例
 空白の場合は画像の下には何も表示されません。
空白の場合は画像の下には何も表示されません。
私は必要のない限り無記入にしています。
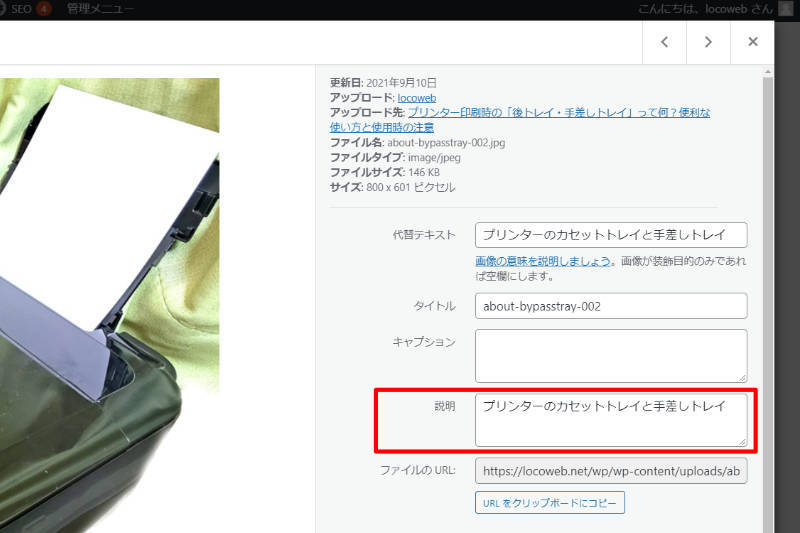
説明

[icon name=”check-circle” style=”solid” class=”” unprefixed_class=””] 説明とは、画像のメモの項目です。
webサイトの画面上にもHTMLにも反映されません。
完全な管理用の項目になります。
私はいつも代替テキストをコピーして貼り付けています。
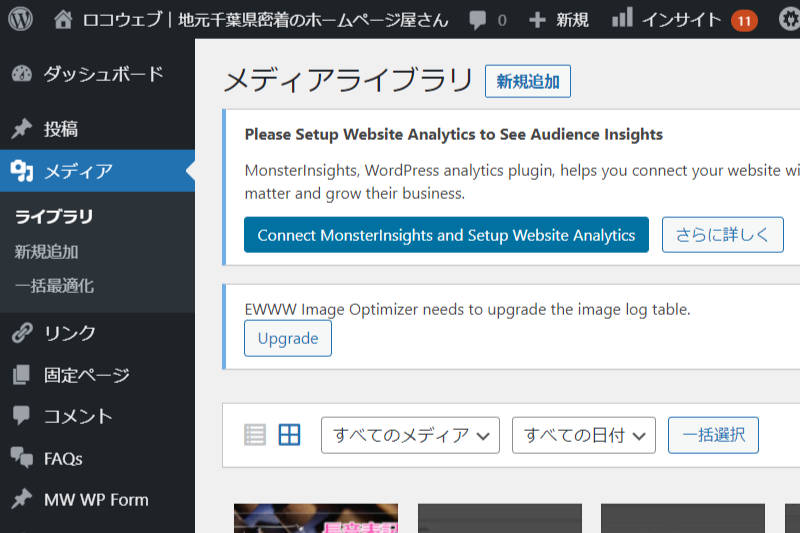
設定方法
1. WordPressのメディアをクリックします。

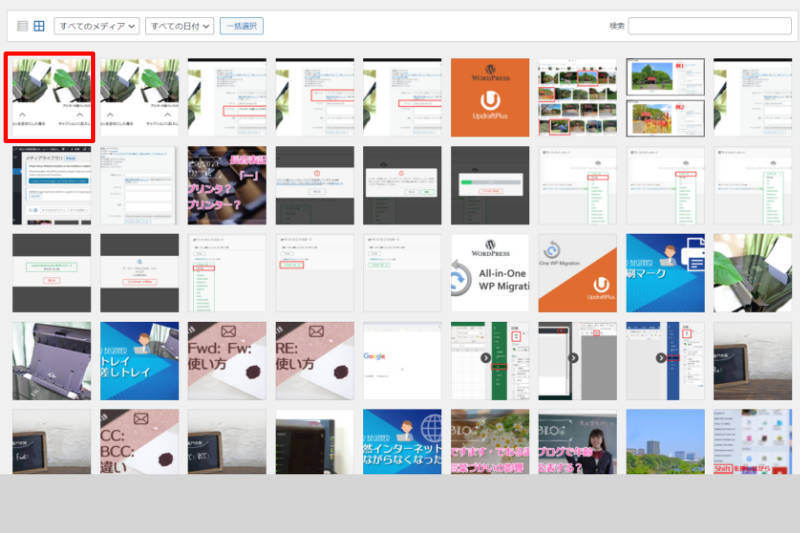
2. ライブラリギャラリーから、設定したい画像を選択するとキャプション・代替テキストを含む4項目を画像に設定することができます。

メディアにアップロードするとそのまま編集画面となりますので、そのまま記入してもOK。
ライブラリから編集する場合は、テーマの仕様やインストールされているプラグインによって多少異なります。
もし設定項目が出てこない場合は「画像編集」「画像の詳細を編集」というようなリンクがありますので、そちらをクリックします。
3. 各項目に入力します。

4. 画像編集ウィンドウ右上の✕をクリックします。「保存する」的なボタンはなく、このまま画面を閉じても内容が更新されます。
インストールしているプラグインによっては更新ボタンが付きますが、多くの場合は記入したまま他の画面に移るだけで更新されます。
不安な場合はもう一度ライブラリから見てみましょう。
記事について
――――――――
記事作成 :2021年9月1日
写真・画像:ワードプレスプラグイン公式、ロコウェブ