こんにちは。
パソコンでインターネットを見ていると、お気に入りのサイトを見つけることもあります。
そのサイトをお気に入りにお登録すると、お気に入り一覧に載ります。
その一覧を開くと、Webサイトのタイトルの一番左にアイコンのようなちっちゃな絵が付いていませんか?
これがファビコンと言われるものです。
ファビコンとは
下記はWikipediaから
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したかばん語である。
[icon name=”check-circle” style=”solid” class=”” unprefixed_class=””] 簡単に言うとWebサイト (ホームページ) のシンボルマーク。サイトアイコンです。
地図に出てくるセブンイレブンやイオンや出光のマークみたいなものです。
ファビコンは便利なもので、お気に入りの一覧にたくさんサイト名が並んでいても、ファビコンがあれば目的のWebサイトが一発で見つけられるのではないでしょうか。
ファビコンは特殊なファイル形式
実はファビコンのファイルは「.ico」という見慣れないファイル形式になっています。
インターネットで検索すると簡単に「.ico」ファイルに変換できるページが出てきます。
私もかつては何度もお世話になりました。
ファイルを作成し、
変換し、
ファイルをアップロードし、
html上で表示を指定する必要があります。
しかし、Wordpressなら「.ico」に変換する必要なく、簡単にファビコンを指定することができます。
WordPressでファビコンを設定する方法
必要なもの
WordPress (テーマは何でもOK)
理想は512×512ピクセルの「.png」画像
ここでは画像サイズに関わらずファビコン (サイトアイコン) を設定する流れを紹介しますので、あえて600×600ピクセルの画像を選択しています。
「png.」形式も見慣れない人が多いかもしれませんが、ほとんどの画像編集ソフトに備わっていますのでご安心ください。
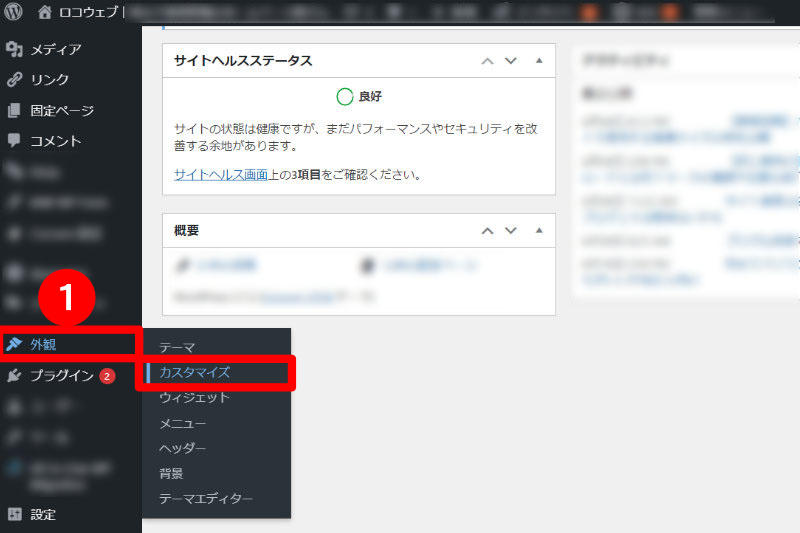
1. WordPress管理画面の「外観」→「カスタマイズ」をクリック

WordPress管理画面の左側のメニューの真ん中のあたりにある「外観」の中の「カスタマイズ」をクリックします。
[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
2.「サイト基本情報」をクリック
[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
3. 「サイトアイコンを選択」をクリック
画像ファイルを画面に放り込むと画像がアップロードされ、同時に選択されます。
[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
4. 「ファビコンにしたい画像」を選択し「選択」をクリック
[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
画像の編集画面「画像の切り抜き」をクリック
画像のサイズが512×512ピクセルでない場合は、この編集画面でトリミングなどを行います。
1:1の画像サイズの場合はそのまま「画像の切り抜き」をクリックします。
[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
5. サイトアイコンの表示を確認し「公開」をクリック
[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
お疲れ様でした。以上です。
ファビコンを作る際の注意点やコツ
ファビコンを作る際は、
・背景を透過 (透明) にするかしないか
・四隅まで絵や写真がある場合に削られる可能性がある
・文字を入れる場合は文字の大きさ
などに注意して作ってみると上手に作れます。
ごちゃごちゃした写真より、パキッとした色味の方が見やすいです。
ファビコンを設定できるプラグイン
このほかにテーマ別に設定できるものがあったり、プラグインで設定できるものもあります。
参考までにファビコンが簡単に設定できるプラグインをご紹介します。