「画像のalt部分には何を書きこめば良いですか?」
「画像を説明するのだから、画像について詳しく説明を書いた方が良い?」
今回はブログやウェブサイトで使用する画像についての考察です。
画像を使用する際に、内部情報としてalt属性 (altタグ) があるのをご存じですか?
専門的な説明は割愛して、altというものがどのようなもので、どのような役割なのかをさっとご紹介します。
もくじ
画像のALT属性とは
alt属性 (オルト) とは、画像をテキスト情報で表すことです。画像について説明を入力できる情報部分です。altはそれが何の画像なのかをテキスト説明する部分です。
Google社などの検索システムに向けて
検索システムは画像の内容まで把握することができません。そのためその画像を解説してあげることで、サイトページとの照合でどのような画像なのかを伝えてあげることができます。
つまり検索SEO対策にとってalt属性は大切な部分と考えられます。
見る側に向けて
画像が表示されなかったときに代替として表示される「代替テキスト」として、見る人にも優しい情報となります。
見る側にも行き届いたサイトということで、こちらも検索SEO対策にプラスの部分と考えられます。
では、altは実際にどのようなことを記入していけばよいでしょうか。
ここで紹介しているものは、これが正しいという情報ではありません。
定説や一般的な考え方、そして個人的な考えをもとにみなさんがご自身で最適なALT属性を入力できるきっかけとなれるような記事を目指しています。
altに入力する最適な言葉
altに入力する言葉は、その画像や内容に偽りや乖離がなければ、何でも良いと思います。
とはいったものの、実際はどのように入力されているのか気になりますよね。
そこで画像のalt部分を軽く調査、私が実際に会社に所属していた時の経験も交えて例をあげてみます。
altは「全部空欄」「ファイル名だけ」「連番」というのもありますが、あまり理想では無いため割愛します。
一般的に見られるalt
・画像を簡潔に解説
・すべての画像にタイトルなどを全コピー
・それぞれ画像に適した単語を表記
・画像を細かく解説
・画像にキーワードがたくさん入っている
ざっと目を通した感じ、良くも悪くもさまざまなパターンが見受けられました。
私が調べた結果、上の方が最も多く、下へ行くほど珍しいケースです。
では、それぞれどのような意図、メリット、デメリットがあるか考えてみたいと思います。
例として下記画像にalt属性を入力してみましょう。

画像を簡潔に解説
SEOを意識した最もシンプルであり、最も頭を使うのがこちら。
画像が何を示しているのかを簡潔に説明しています。
上の画像に対するaltの例
アクセスPVの推移グラフ
考えられる意図
画像の説明を簡潔にして機械的にもユーザーにも優しいALT入力を目指したものと考えられます。
メリット
・検索エンジンにも認識してもらいやすいです。
・代替テキストになっていても文字数が少なく意味がわかりやすいです。
・画像検索でより詳細なキーワードに引っ掛かる可能性があります。
デメリット
・簡潔な解説を作るのに頭や手間を使います。
・画像管理でキーワード検索すると文章内容もバラバラになってしまい管理しづらいです。
すべての画像にページタイトルなどを全コピー
使われている画像にページ・記事タイトルや、ページの説明を使います。
すべての画像に同じ文言をコピーして使います。
上の画像に対するaltの例
SEO対策に効果あり?alt属性の入力をおすすめする理由
考えられる意図
・画像のALT属性入力の手間を省くことができます。
・ある程度のキーボードが入っているのでSEO対策も十分と考えられます。
・ページ=画像となり、画像管理がしやすいです。
メリット
・コピー貼り付けなので簡単でalt入力の手間や時間が省けます。
・使用するすべての画像とページ内容の照合性がマッチさせるのが楽です。
・altが同じだと画像管理がしやすいです。
デメリット
・タイトルや内容とまったく関係のない画像もすべてが同じ文の解説になり、ページとの照合性が合わない場合もあります。
※例えば、たまたまそのページで使う記号や人物も同じaltとなります。
それぞれ画像に適した単語を表記
カメラの画像やイラストの場合、「カメラ」。人が握手をしている場合は「契約成立」などという感じで、画像が表しているものを単語で入力する方法です。
上の画像に対するaltの例
アクセスグラフ
考えられる意図
・画像ごとにことなる意味合いがあるため、画像ごとの内容を簡単な単語で入力します。
・説明を考える労力を省くことができます。
・画像altにそこまでSEO対策に比重が無いと判断されるため、力を入れすぎない。
・画像検索にひかっけるために。
メリット
・画像ごとの的確な説明になります。
・単語がメインとなるため、内容を細かく考えずに済みます。
・キーワードとしての要素が強いため、画像検索にも引っ掛かるかもしれません。
・画像のテキスト代替になった場合もわかりやすいです。
・単語での画像管理となり、管理しやすいです。
デメリット
気になるほどのデメリットはあまりない気がします。あえて言うなら…
・ビックキーワードでざっくりとしているため、かえって検索に乗りにくい可能性もあります。
画像を細かく解説
画像が何を示しているのか、何が描かれているのかの詳細を細かく説明します。
上の画像に対するaltの例
ビジネスデスク上のパソコンディスプレイ上に表示されたGoogleアナリティクスのpv推移グラフの例
考えられる意図
・細かく説明することでSEO対策にプラスと考えるケース。
・検索システムに向けて、細かい解説を意識しています。
メリット
検索システムに、より詳細な説明ができます。
デメリット
・内容を考える労力や時間、手間がかかります。
・画像の情報量が多すぎ、それぞれバラバラの内容のため、画像管理がしづらくなります。
・代替テキストになると文字数が多く何の画像かわからない可能性があります。
・検索システムを意識しすぎて、見る人に優しくないため、SEO的にマイナスになる可能性があります。
・情報量が多すぎて検索評価がマイナスになる可能性があります。
画像にキーワードがたくさん入っている
ごめんなさい。これは実際には見たことがありませんが、過去にはこのようなことが行われていたのを散見していました。
画像に検索でひっかけたいキーワードをたくさん詰め込むことです。
上の画像に対するaltの例
アクセス、パソコン、デスク、アナリティクス、Google、グーグル
考えられる意図
・検索にひっかけるため。
メリット
今の検索システムではメリットは無いと感じます。
デメリット
・やみくもなキーワード入力はいったいどのキーワードが主なのか判断しづらく、検索システムの評価がマイナスになる可能性があります。
・キーワードが多すぎて画像管理がしづらくなります。
私が実際に行っているalt入力の法則
法則というといかにもという言い方ですが、あくまで参考程度の個人的ルールです。
ルール
・すべての画像にその画像が何を示しているか簡潔に書きます。
・外部素材をそのまま使う場合は、空白またはタイトルのキーワードのみ。
以上のように、「自作または自分で手を加えた画像」と「素材」を大きく分けました。
理由は、検索エンジン上には同じ素材がありふれています。それにaltを細かく設定する方がかえって都合が悪い判断を下されかねないからです。
つまり、素材はあくまで他人のものを使っていますので、というところを割り切って、altを空欄にしてしまうということです。
自作画像に関しては、上で説明した「画像を簡潔に解説」と同じです。
メリット
・検索システムにそれが何の画像かを解説できます。
・代替テキスト上でも簡潔な解説により、見る側にとって優しくなります。
・画像検索でより詳細なキーワードに引っ掛かる可能性があります。
・それぞれの画像の違った内容をわかりやすく説明できます。
デメリット
・手間がかかる
・管理上、あとで画像を探すが面倒 (記事タイトルだったり同じタイトルならわかりやすい)
実際のalt属性記入例とその結果
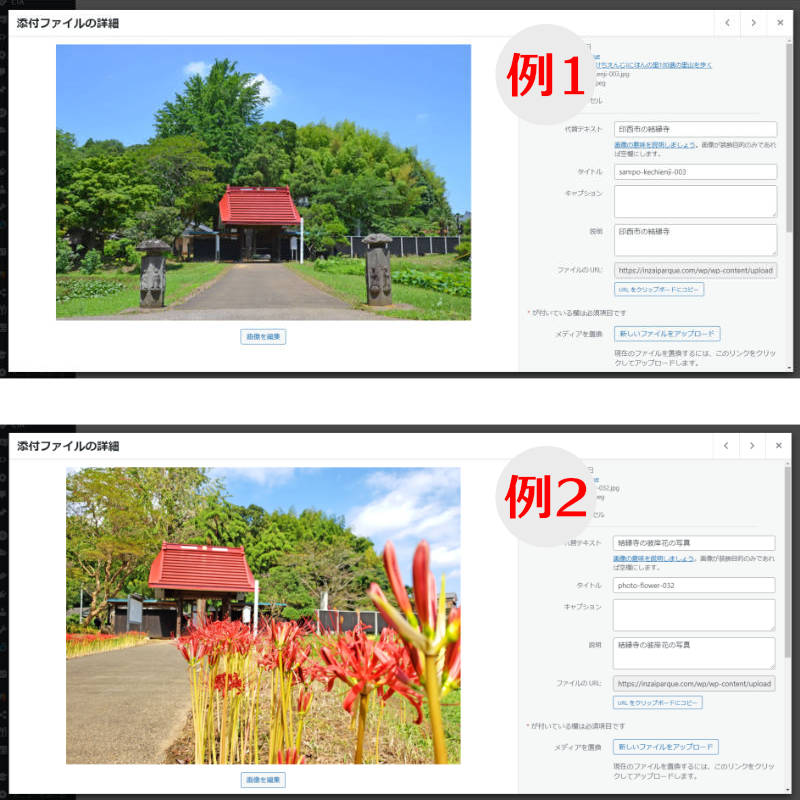
実際に記入しているのが下記の画像です。

同じお寺の画像ですが、クローズアップしているものが違います。
でもしっかりとメインキーワードは入れています。
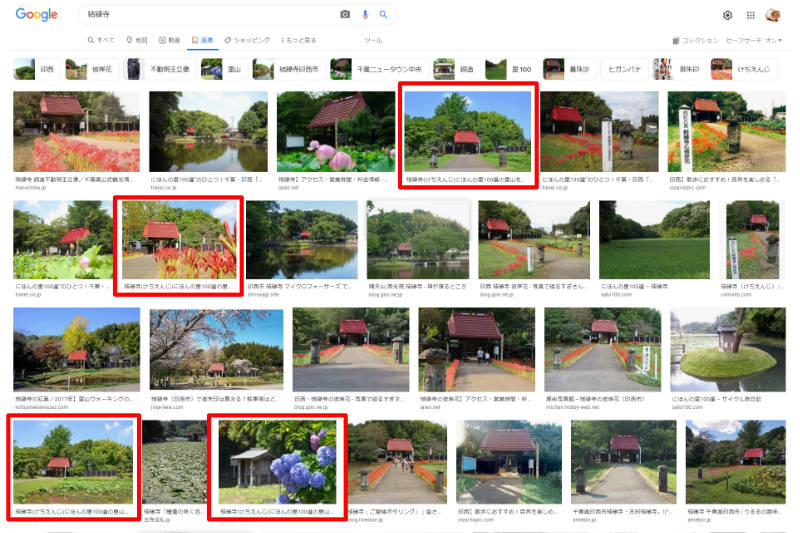
その結果Google画像検索でどのようなことが起こったでしょうか。

これは画像一覧の1ページ目です。
赤枠で囲ったものが同じサイトの画像です。
どちらが良いかはみなさんの判断と経験によります。
検索エンジンも日々進化していますし、Googleアップデートにより検索においてこれが絶対プラスということは無いと感じています。
ただ、画像も丁寧に取り扱うことで、見えないところでアクセスにつながることと信じています。







