本記事では、
「今までGoogleアナリティクス 「ユニバーサルアナリティクス (UA)」 を使っていた人」
が、
「「Googleアナリティクス4 (GA4)」へ移行設定するための方法」
を、できるだけ難しい解説を省いて説明します。
Googleアナリティクス
Googleが提供する無料のアクセス解析ツールです。
記事公開:2022年3月31日
むずかしさ:
もくじ
いままでのGoogleアナリティクスについて
2020年までにGoogleアナリティクスの設定を行っていた方の多くは、
「ユニバーサルアナリティクス (UA)」
という設定がされています。いわゆるこんな感じの画面です。
 引用元:Googleアナリティクス
引用元:GoogleアナリティクスユニバーサルアナリティクスとかUAだとかの名前は置いておいて、
俗にアナリティクスとは多くはこのことを指していました。
GoogleからGA4プロパティ設定の案内
2021年頃
Googleアナリティクス4というまったく新しいアクセス解析の設定が可能になりました。
アナリティクスの設定をがんばって行い、どれくらいのアクセスがあるのかがわかる便利さに流れを任せていたというのに、新しい設定なんて・・・ということで保留。
新たにアナリティクスを設定する時には「Googleアナリティクス4 (GA4)」で設定することが可能でしたし、お試しでいかが?というような情報はチラチラ見ていました。
しかし今までの「ユニバーサルアナリティクス (UA)」はアナリティクスのダッシュボード (ビュー) を見るとぱっと見でサイトごとに訪問ユーザーやアクセス数がわかりますし、それ以前にこれに慣れている人はなかなか前に踏み出せなかったのではないでしょうか。
私はいつかやらないとなぁ、とは思いつつもGA4の設定をスルーしていました。
2022年初頭
 引用元:Googleアナリティクス
引用元:GoogleアナリティクスGoogleアナリティクスのダッシュボード上部にこんなお知らせが表示されるようになりました。
2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。
いままでの設定におけるサービス終了予告です。
これを行わないとどうなるかは現時点では詳細は決定づけられていないものの、予想できることは
今までの「ユニバーサルアナリティクス (UA)」のデータは残るが
アクセス解析ができなくなる可能性がある
ということです。
Googleアナリティクス4(GA4)とは
Googleアナリティクス4 (GA4) は、Googleアナリティクスの新しいバージョンサービスです。
第4世代のGoogleアナリティクスということです。
・アクセス解析などの機能的なものは今までのような感覚で使えます。
・無料でほとんどの機能を使えます。
・アプリの分析も可能になりました。
大きな変更点は「新たにWebとアプリのデータを統合して分析する機能を搭載している」点です。
この記事を見ている方はさほど気にする点ではないかもしれません。
UAからGoogleアナリティクス4(GA4)への移行方法
GA4のプロパティを作成には
「新たにGA4のプロパティを作成する」
「今まで使っているもの (プロパティ) に「GA4」を追加する」
の2通りがあります。
ここでは今まで慣れ親しんだ「ユニバーサルアナリティクス (UA)」の「プロパティをGoogleアナリティクス4 (GA4)」に移行する方法を説明します。
厳密に言うとまったく新しいものになりますので、「移行ではなく追加設定」のような感覚です。
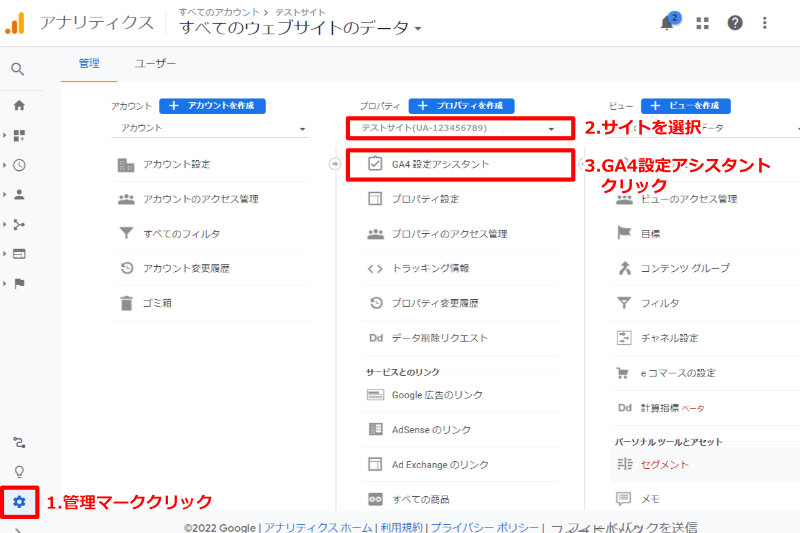
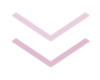
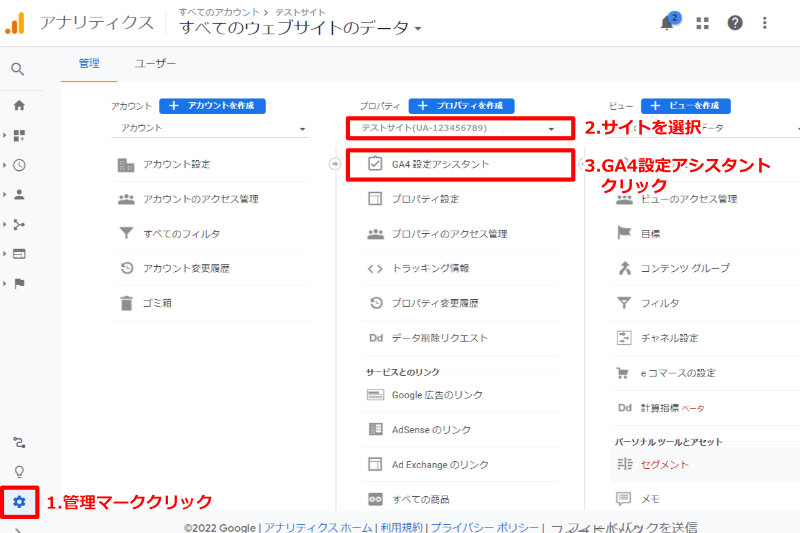
1. 管理マーククリック
 引用元:Googleアナリティクス
引用元:Googleアナリティクスダッシュボード (ビュー) の左下にある「管理マーク (カギマーク)」をクリックします。

2. サイトを選択 (複数サイト登録してある場合)

プロパティのサイト名をクリックし、GA4に設定したいサイトを選択します。
もし該当のサイト名が選択されていれば、「3. GA4設定アシスタントをクリック」へ進みます。

3. GA4設定アシスタントをクリック

「GA4設定アシスタント」をクリックします。

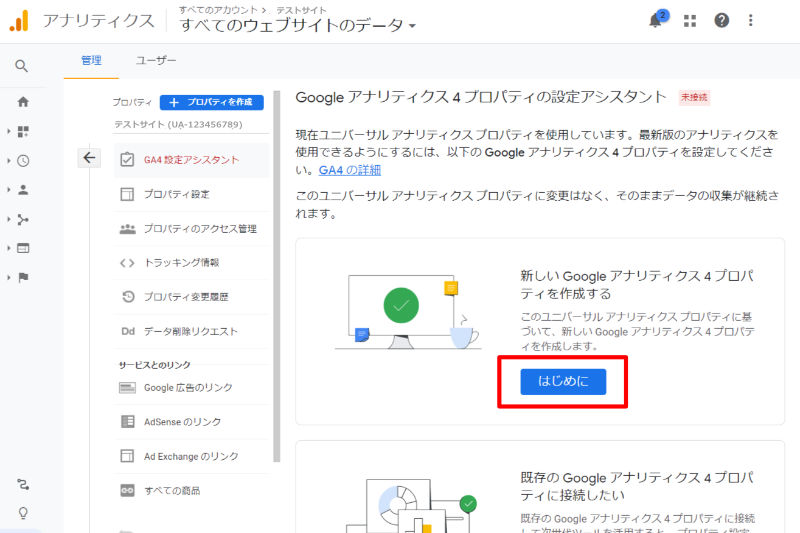
4. 「はじめに」をクリック
 引用元:Googleアナリティクス
引用元:Googleアナリティクス「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」または「ようこそ」をクリックします。(記載が異なる場合があります。)

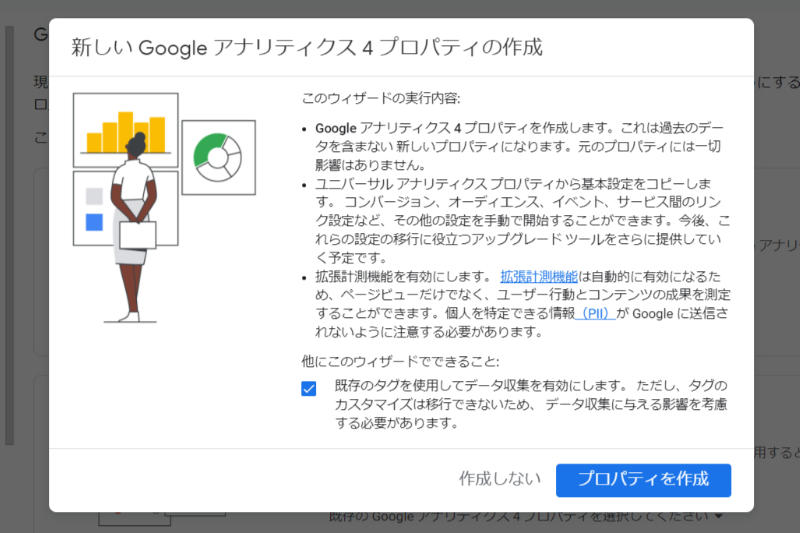
5. 「プロパティを作成」をクリック
 引用元:Googleアナリティクス
引用元:Googleアナリティクス「プロパティを作成」するボタンをクリックします。

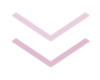
6.「タグの設定の矢印」または「データストリーム」をクリック
 引用元:Googleアナリティクス
引用元:Googleアナリティクス作成したGA4設定アシスタント内の「タグの設定」の横の矢印「>」か
左メニューの「データストリーム」をクリックします。

7. サイト名をクリック

データストリーム内にある「サイト名」をクリックします。

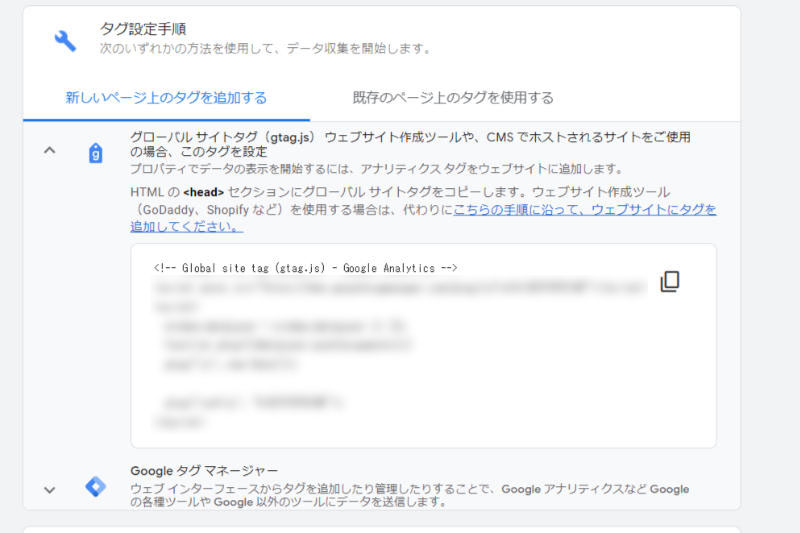
8. タグを表示する

「データストリームの詳細」の真ん中下にある、
「グローバル サイトタグ (gtag.js) ウェブサイト作成ツールや、CMSでホストされているサイトをご使用の場合、このタグを設定」をクリックします。

9. グローバルサイトタグをコピーする
 引用元:Googleアナリティクス
引用元:Googleアナリティクス「グローバル サイトタグ (gtag.js)」をコピーします。
タグは
<!– Global site tag (gtag.js) – Google Analitics –>
からすべてです。
右側の四角いマークのコピーボタンを押すと全コピーできます。

10. タグをHTMLに貼り付け
コピー「グローバル サイトタグ (gtag.js)」 を、計測したいサイトに実装 (貼り付け) します。
このコピーまでは問題なくできても、実装方法でつまづく方が多いかもしれません。
貼り付ける場所
基本的な原理としてはすべてのページの「HTML」に貼り付けます。
もしくはWordPressを利用している方はテーマに備わっている「head」セクションに貼り付けするのが便利です。
UAのようにトラッキングコードIDを実装する方法もありますが、このタグの実装は今のところ必須となるようです。ちなみにGA4のトラッキングコードは、「測定ID」という名前となります。
WordPressテーマ「Cocoon」のHEADにコードを貼り付ける方法
1. WordPress管理画面サイドメニューの「Cocoon設定」→「アクセス解析・認証」をクリックします。
2. 一番下にある「その他のアクセス解析・認証コード設定」の「ヘッド用コード」という所に貼り付けます。
3. 一番下の「変更をまとめて保存」をクリック
WordPressテーマ「JIN」のHEADにコードを貼り付ける方法
1. WordPress管理画面サイドメニューの「<>HTMLタグ設定」をクリックします。
2. 【head内】という所に貼り付けます。
3. 一番下の「変更を保存」をクリック。
貼り付けたものが何のコードかわかるようにする方法
今までGoogleアナリティクスやGoogleアドセンスなどを利用していた方の中には、すでにheadセクション内にたくさんの英数字記号のプログラムが貼り付けられています。
そのうえまた新しいコードを貼り付けると、後々何のコードなのかわからないよ、となりますよね。
でも大丈夫です。
<!– Global site tag (gtag.js) – Google Analytics –>
という部分がアナリティクスのタグですよ~。という意味になります。
<!–文章–>
で囲った文章部分はhtmlプログラムには反映しません。
つまりメモとして書いておけるので、ここにわかりやすく自分なりにメモを追加してしまうのもおすすめです。
例えば
<!– ■■GoogleアナリティクスGA4のグローバル サイトタグ(gtag.js)■■–>
<!– Global site tag (gtag.js) – Google Analytics –>
以下プログラム…
という感じで、上に目立つように日本語で記入すれば、ざっとチェックするだけでも何のタグが貼り付けられたのかがわかります。
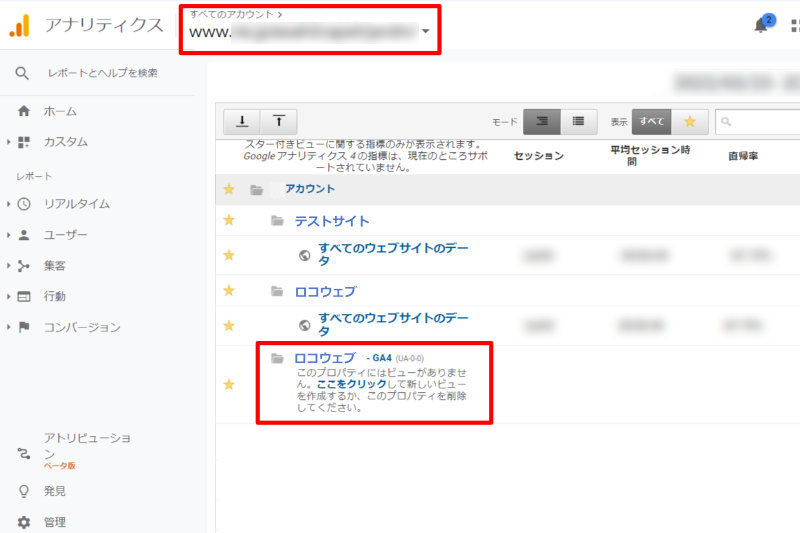
Googleアナリティクス4が設定されたかチェックする方法

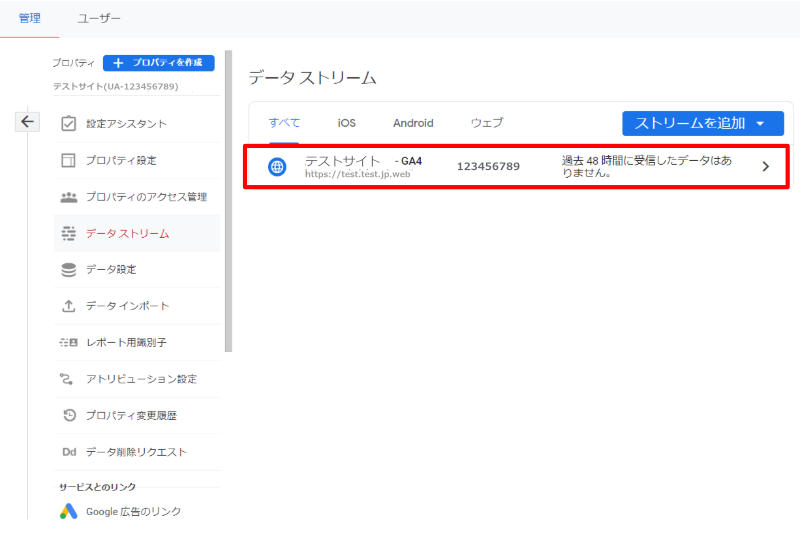
Googleアナリティクス4 (GA4) を追加設定すると上の写真のような欄が追加されます。
このプロパティにはビューがありません。ここをクリックして新しいビューを作成するか、このプロパティを削除してください。
一瞬間違えて設定したのか、設定がまだできていないのか不安になりますが、
本来GA4にはビューが反映されませんので、現在はいったんこれでOKです。
1日ほど待つ
Googleアナリティクス4の設定を終えたばかりでは、反映されていないかまだ何も統計が取れていない場合があります。
そのため日付が変わるように1日ほどお待ちください。
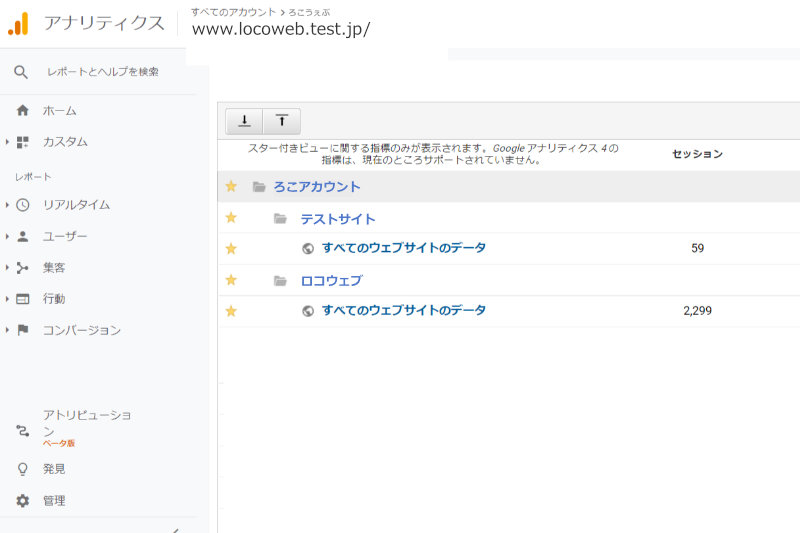
GA4のアカウントを選択する
1日ほどおいて、改めてビュー画面を開いたら、まず画面上の方の大きなURLをクリックしてみます。
ここに「サイト名〇〇〇〇〇 – GA4」と書かれた選択肢が出てきますので、こちらをクリックします。
するとGoogleアナリティクス4のデータ表示ダッシュボードで統計を見ることができます。
今までのアクセス解析「ユニバーサルアナリティクス(UA)」の利用は引き続き可能か
「Gooleアナリティクス4 (GA4)」を無事に設定できた方でも、サイト内のトラッキングコードIDやサイトタグを削除しなければ、今までの「ユニバーサルアナリティクス (UA)」でも並行して集計されます。
2022年3月現在
・UAが使用できなくなることはありません。
・UAとGA4は並行して集計されます。
・UAの今までのデータも残ります。
ですので早い段階でGA4を設定しながらも、使い慣れたUAを利用するのもおすすめです。
しかし将来UAはまったく使用できなくなる可能性はありますのでその状況を想定しておくと良いかもしれませんね。
プロフェッショナルから見れば、本文に書き足りないことやざっくりしすぎている部分などあるかと思いますが、まずはWebにあまり精通していない人がご自身で何も考えず設定でき、使える状態にもっていくことを目的としました。
そこからまた新たに知りたいこと、知らなければならないこと、わからないことが出てくるかと思います。
その時はすでに一歩前に前進している証だと感じます。
あくまで無数にある情報のほんの1つであることを念頭に、Webの世界を楽しんでいけることを願っています。
ありがとうございました。