こんにちは。
ウェブ制作をされているウェブデザイナーさんは、クライアントとさまざまな話し合いのもと、ウェブサイトの構築をします。
その中で最初のほうに出てくる問題がホームページの「色」のイメージ決め。
ウェブの世界は「画面」で表現しなければならない以上、この色の話し合いと決定は不可避となります。
みなさんはクライアントとの色の決定はどのように行っているのでしょうか?
そんな疑問と、すぐにできる対応をご紹介します。
あくまでインターネット上のひとつの施策となるため、これが教本というわけではありません。ぜひご自身でいろいろな情報を試行錯誤し、最も的確な方法を見つけ出してみてくださいね。
・ウェブ制作で色が決まらない。
・クライアントと色の話し合いが進まない。
ウェブ制作で色は初めの方に決まる
「色付けは後から」という言葉もありますが、ウェブ制作 (ホームページ制作) においてクライアントとの話し合いを進めるうえで、色は初期に決定しておかないとウェブ構築が進みません。
その理由は
クライアントには好みのイメージがあることが多い。
色はそのサイトの雰囲気を表す。
色は会社のイメージと相関していたほうが良い。
そもそも色のイメージが決まらないとサイトの制作がしづらい。
私だけなのかもしれませんが、色が決まっていないとホームページ作りがしづらいです。
逆に言えば色が決まっていればサイト全体のイメージが作りやすいです。
色の検討・提案時の注意
さて、では実際にクライアントと一緒にどんな色が良いか決めてみましょう。
話し合いの失敗例
私は駆け出しのころ、
「どんな色が好みでどんな色のイメージにしたいですか?」
という漠然とした質問をしていた時代があります。
制作側の気持ちからすると、
「白紙の状態から色だけでも決めてもらわないと何も作れないのでお願いします。」
という裏返しなのですが、
実はこれ、クライアント側からすると、
「何もわからない状態で紙すら与えられていないものから色を決めてほしい。」という無理難題を押し付けられているに過ぎないのです。
制作側はその企業の業種と色が決まればある程度の青写真は想像できるでしょう。
でもクライアントはウェブやデザインに関わる人ではありません。
白紙どころか何からどうなっているのかわからないのに、
「どんな色が好き?」「あお~!」
と言ったところで、作られたものはたいていクライアントが想像するイメージとはかけ離れたものになり得ますし、本当に好き勝手な色を指定されると困るのは制作側です。
というわけで、もっと道筋を立てて誰でも納得できるように話し合えれば理想ですね。
色の提案方法
主な提案方法は2つあります。
1. 制作側が色の見本サンプルを数種類提示する。
2. 色の見本を見せて企業イメージと照らし合わせる。
この2つは似ているようで違います。
1. 制作側が色の見本サンプルを数種類提示する
これは制作側がある程度の選択肢を作り、その選択肢から選んでもらう方法です。
1. ある程度の色の配色を決めます。
2. ホームページのざっくりしたイメージ画面を配色に合わせて作ります。
3. 違う配色で同じイメージ画像を3~4種類作ります。
4. クライアントに見てもらい、決めてもらいます。
時間の余裕があれば色の見本を掲示しても良いかもしれません。
メリット
こちらが作った選択肢から選んでもらえるので工程がスムーズ。
際限ない選択肢から試行錯誤するのではなく、ある程度「これが適正ですよ。」という感じで提言しておき、その中から選択してもらうので制作工程がスムーズです。
問題点
数点のイメージ画面を制作する必要がある。
サンプル画面なので、この時点で無の状態からある程度のホームページイメージを制作する必要があります。つまりサンプルを制作するということです。
クライアントによっては納得してもらえないことも多い。
これは数種類の中から選択するという話なので、クライアントが実際に見た時に納得できる配色がない場合も多いです。
「いいですね。でも他の色も見てみたいな。」
そんな言葉が出た時、大手企業の担当者なら時間を割くことができますが、自営業者やフリーランスなどは、手間と時間がかかってしまいます。
配色のパターンを変えたいという要望が出ることも多い。
バランスの良い配色のパターンを掲示していても、クライアント側にはその配色がなぜその配色なのかは関係ありません。
その配色には関係ない色を追加してほしい、という場合も出てきます。
その場合、新たにイメージ画面を作り直す必要があります。
2. 色の見本を見せて企業イメージと照らし合わせる
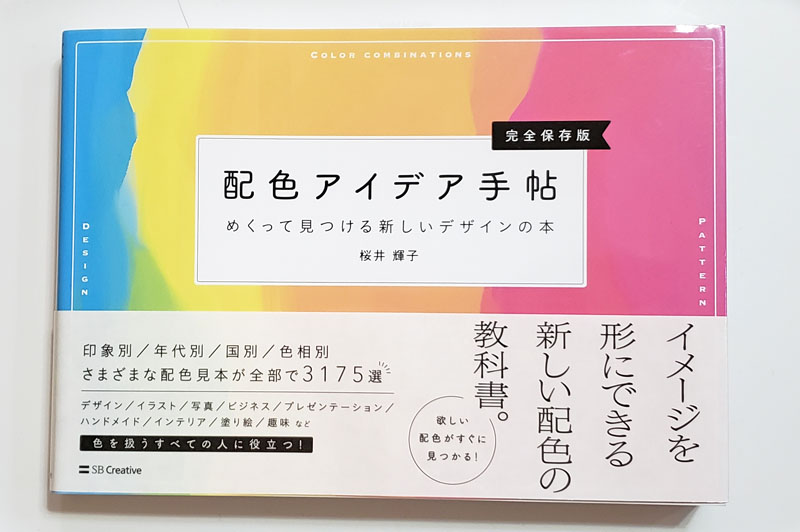
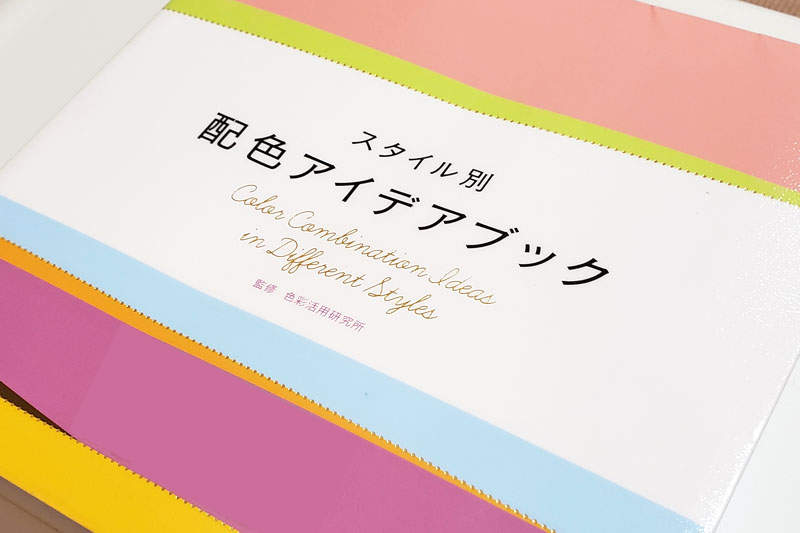
シーンやイメージ別の配色サンプルの専門書を見せてしまいます。
1. 配色イメージブックの中のどの色の組み合わせがおすすめかを数点ピックアップします。
2. クライアントに配色イメージブックを見せます。
3. 選択肢としておすすめも伝えます。
4. クライアントに選んでもらいます。
メリット
世に出回っている専門書から選んでもらうので、説得力がある。
フリーランスなどには特に効果的なのがこれ。
クライアントから見たらフリーランスは下の立場。
どうしても「他の色はないの?」「この組み合わせはどうなの?」となってしまうことも多いのが印象です。
そこで、色のプロが配色パターンを掲載した本を見せれば、何も説明入らずで納得してもらえることが多いです。
あらゆる色のパターンが網羅されているので、追加の依頼が少ない。
本を見ればあらゆる配色パターンが掲載されているため、もうちょっと「明るめの青で見てみたい。」というような追加で資料を作成しなければならない提案も減ります。
問題点
市販の本を使うことで信頼関係構築の足を引っ張る。
小さな事業所やフリーランスならその場の説得力が増しますが、ウェブ制作の大手企業がこれをやるとかえって信頼度が下がる可能性があります。
クライアントは選んだ制作会社にオンリーワンを求めますので、実際に手作りした資料の方が好まれ、その過程に信頼関係が生まれます。
ところが市販されている本を出して、「ここからどうぞ。」といった場合、あなたがクライアントならどう思うでしょうか。
相手によりけりですが、自分の会社のために考えられて制作された資料の方が、心がこもっていてありがたい、と思われるのではないでしょうか。