こんにちは。
ウェブ制作や広告制作に携わっていると、まったく未知の会社からその雰囲気やカラーを決めなければ先に進まないことがあります。
そんな時にお互い負担なく、時間や手間を浪費することなくカラー配色を決めることはできないでしょうか?
今回はそんな疑問にお答えします。
・デザイナーである。
・ウェブ制作に携わっている。
・デザイン関係の仕事をしている。
・デザインを学んでいる。
広告・ポスター制作者やウェブ制作者、
フリーランスや会社に属する人や、
イラストレーターでもウェブデザイナーでも
デザインに関わる仕事や勉強をしている人には必ず持っておいて損はないものがあります。
それは配色アイデアブック。
もくじ
配色アイデアブックとは

いわゆるイメージやシーン別の色の組み合わせガイドブックです。
ナチュラルなイメージ、女性的なイメージ、エレガントなイメージ、海、森、冬、シック、高級など、それぞれのシーンやイメージに合った配色パターンをわかりやすく記載しています。
配色ブックの何が良いの?

その制作物の雰囲気や好みのカラーに合わせて自然な色の組み合わせや実際の使用例、サンプルデザインを調べることができます。
これが仕事などで非常に役に立ちます。
自分の色感覚で組み合わせてしまうと、配色が不自然になったり、相手の求めているものに合わせるだけで時間がかかったりしますが、配色ブックならそのまま利用できます。
ネットじゃダメ?
インターネットでもそういった配色パターンの情報は得られますが、こればかりは紙媒体の方がおすすめ。
なぜなら、ディスプレイだと画面によって色合いが異なりますし、パラパラと見比べることができません。
紙媒体ならそのカラー配色のデータに基づいた印刷になっています。
紙媒体ならシーン別にパラパラ見比べることができます。
配色ブックを選ぶ基準

・商業的デザインか芸術的要素の強いデザインか
・見やすさ・使いやすさ
・自分に合った配色が多かどうか
・色に関する知識もわかりやすく記載されているか
・ページ数の量は多いか少ないか (似たような配色やシーンは必要か)
・デザインサンプル画像が載っているか
・カラーデータ (RGBやカラーコードなど) が記載されているか
それぞれ目的や求めるスタンスによっても重視する部分は変わると思います。
私は主に上記の項目を考えて選びました。
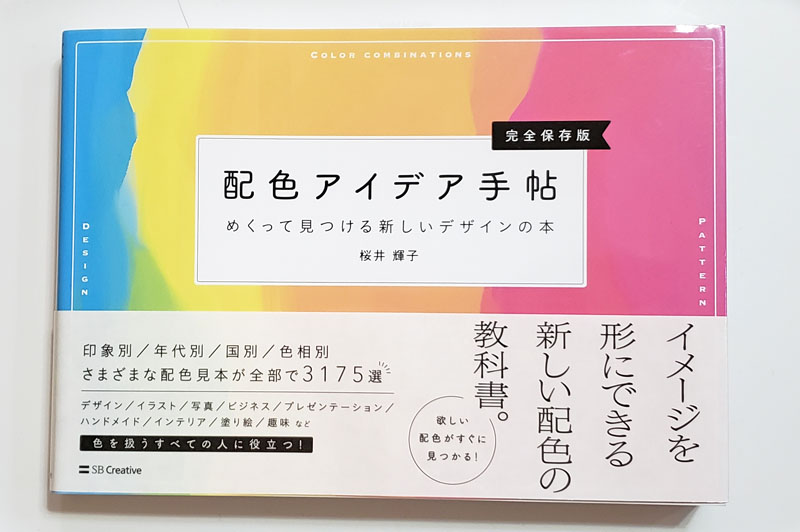
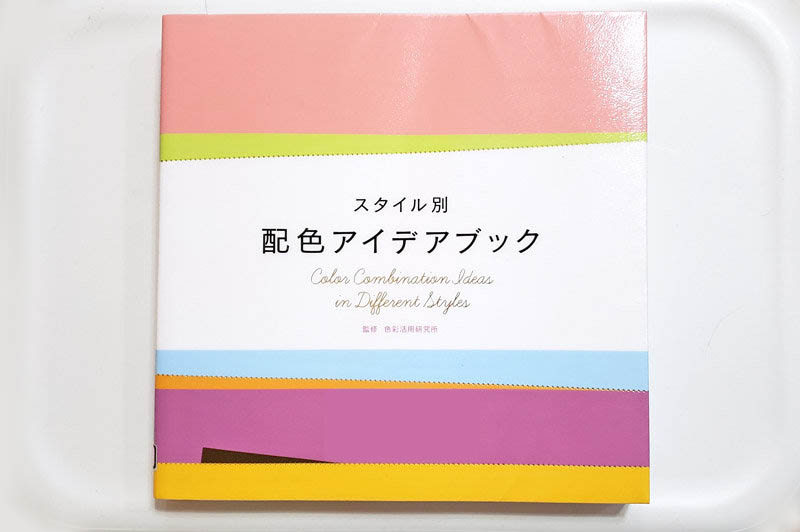
そして見つけた素晴らしい本がこちら。
おすすめの配色アイデアブック
数冊しか見比べていませんが、
・商業的なスタンス
・素人もわかりやすいシーン分け
・見やすい
・色の解説も含まれている
という意味で、下記の本を選びました。

本の中身の紹介
Amazonの商品ページには中身の写真が紹介されています。
他にも自分に合った本があるかと思いますのでぜひ何冊か見比べて、使いやすいものを選んでみてください。
配色ブックの使い方
ここでは配色ブックの具体的な使い方を説明します。
経験に基づくものだけなので、他にも良い使い方があるかと思います。
例えばウェブ制作や広告デザインに取りかかる時
「どんな色が良いですか?」
と漠然と聞いても、「白」とか「青」がいい!と言われ、
その通りに色を提示しても、
「いやその青じゃないんだよね~。」
「白がいいって言ったけどなんで背景白で茶色い文字なの?」
というひと悶着が行われるのがオチです。
そこで使えるのが配色ブック。
クライアントとのカラーの決め方 1
1. ある程度のイメージカラーが決めます。
2. そのカラーに即した配色を数パターン選びます。
3. その配色パターンから選んでもらいます。
クライアントとのカラーの決め方 2
配色のパターンを数通り見せても、
「う~ん、こういうのも入れたいな。」
「いやちょっとイメージに合ったのが無いなぁ。」
という返答で、なかなか先に進まない。
こんなケースになる前に、
1. 配色ブックを見せてしまいます。
2. その配色ブックから選んでもらう。
これもひとつの手です。
特にフリーランスなどに対しては、クライアント側がより強い立場で、フリーランス側の知識や立場を下に見てしまうことが多いため、数パターンこちらから選択肢を渡すよりも、いっそ世に出ている「本」を見せてしまう方が説得力があるのですね。
大手の会社ならむしろ本は出さないほうが信用と安心感をもらえます。
配色ブックは手元に1冊は持っていると仕事がとてもはかどります。
ぜひ購入しましょう。