こんにちは。
今回はMW WP Formのデザインカスタマイズ用のCSSとテンプレートを公開します。
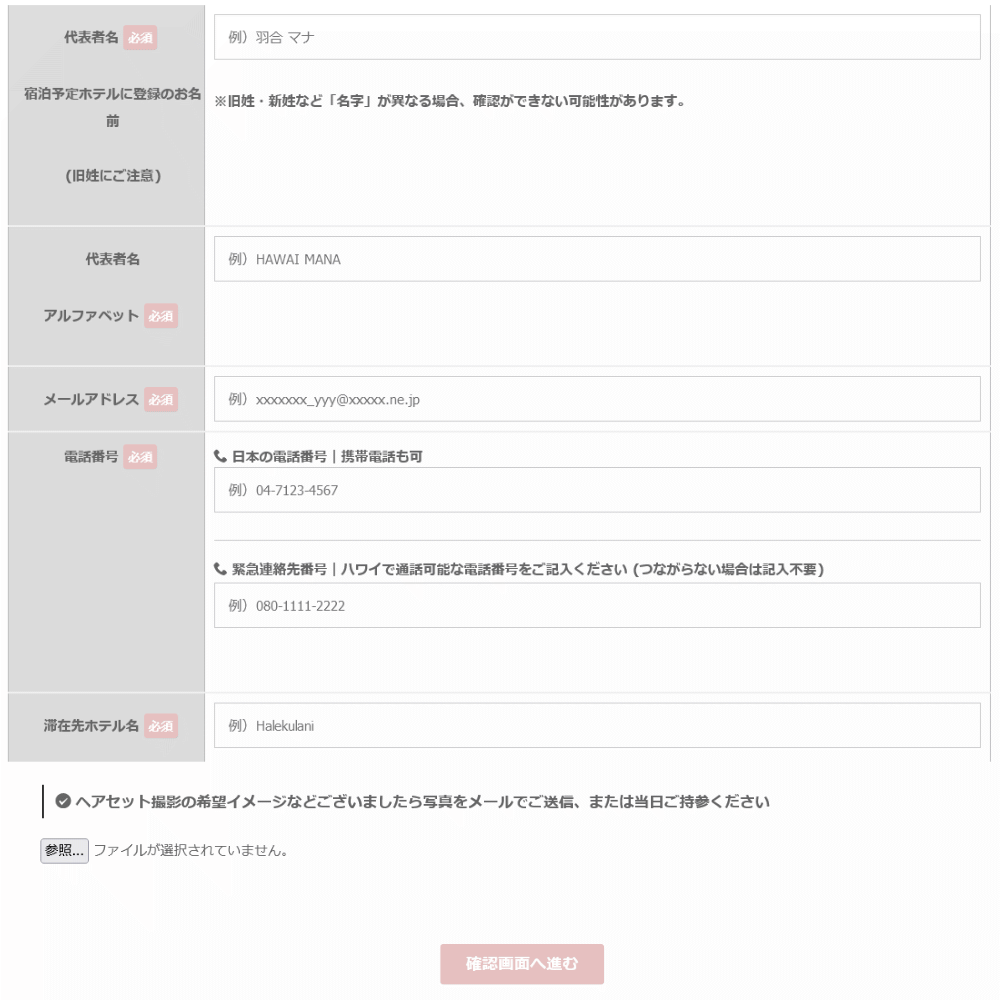
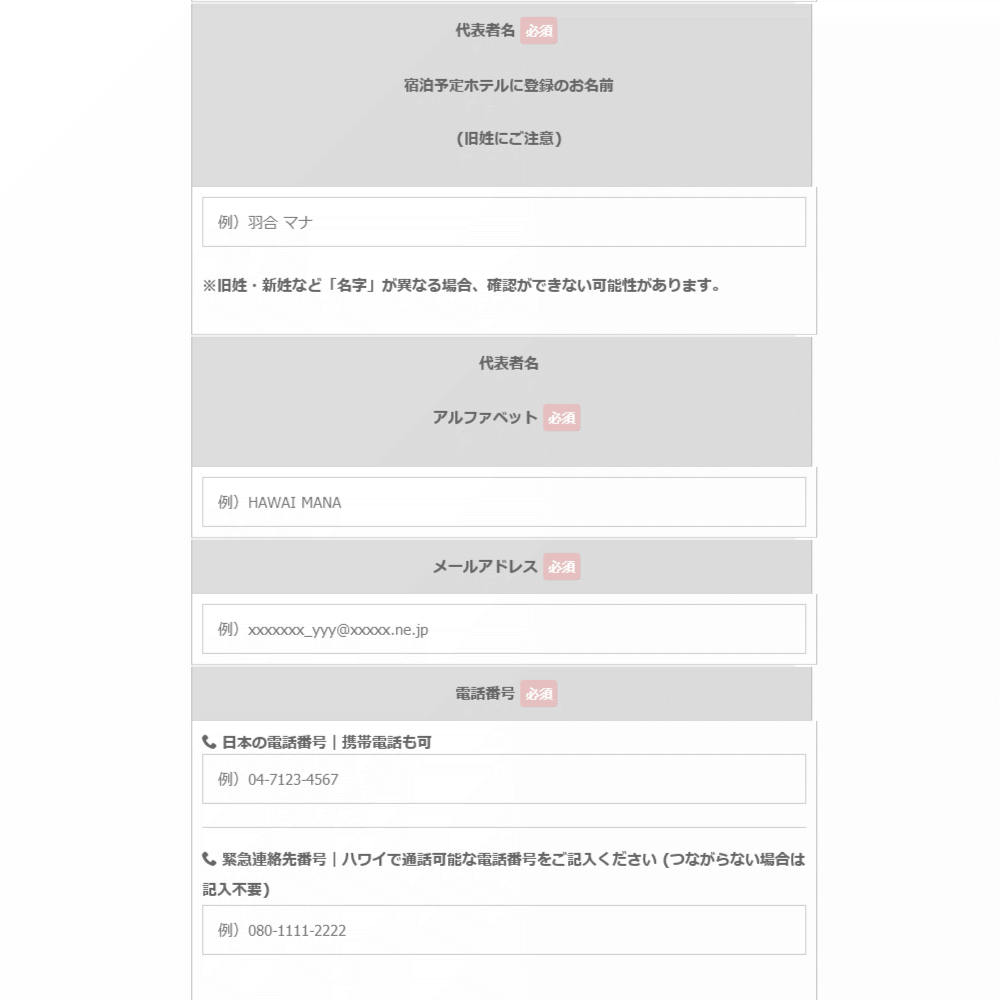
コピー貼り付けだけで、こんなフォームができあがります。
私はプログラマーではないので、専門的な説明は省き、わかりやすく解説します。
もくじ
このデザインの特徴
PC版

スマホ版

完成形のデザインはこのような形です。
[icon name=”check-circle” style=”solid” class=”” unprefixed_class=””] サロンや美容院、雑貨店など向けのおしゃれなデザイン。
[icon name=”check-circle” style=”solid” class=”” unprefixed_class=””] 女性向けの淡い色合い。
[icon name=”check-circle” style=”solid” class=”” unprefixed_class=””] スマホ対応。
カスタマイズの流れ
- CSSを貼り付けます。
- MW WP Formの新規ページにテンプレートhtmlを貼り付けます。
- 新規固定ページでテストページを作成しショートコードを貼ります。
- テンプレートの内容を書き換えます。
以上です。
この時点でなんとなくわかる方や、CSSとhtmlだけわかれば変更できるという方は、
「1」と「2」の2つのコードだけコピー&貼り付けして進めてみてください。
1. CSSを貼り付けます
下記のCSSを全部コピーします。
/*ーーーーーーーーーーーーーーーー*/
/* MW WP Formカスタマイズ */
/*ーーーーーーーーーーーーーーーー*/
.mw_wp_form input[type="email"],
.mw_wp_form input[type="tel"],
.mw_wp_form input[type="text"],
.mw_wp_form textarea {
padding: 1em;
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-size: 15px;
border: 1px solid #ccc;
}
.mw_wp_form select {
display: block;
position: relative;
width: 80%;
height: 38px;
font-size: 14px;
font-size: 0.9rem;
border: 1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
padding: 0 10px;
}
.mw_wp_form selectt:after {
position: absolute;
display: block;
content: '';
width: 0;
height: 0;
border-top: 5px solid transparent;
border-left: 5px solid transparent;
border-bottom: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #333;
top: 50%;
right: 10px;
margin-top: -3px;
pointer-events: none;
}
/*――――「表」デザイン――――*/
.cform th {
font-size: 15px;
width: 25%;
border-bottom: solid 1px #d6d6d6;
padding: 10px 0px 10px 15px;
font-weight: bolder;
}
.cform td {
font-size: 15px;
line-height: 200%;
border-bottom: solid 1px #d6d6d6;
padding: 10px 10px;
}
/*―――――表示―――――*/
.cform {
width: 94%;
margin: auto;
}
.cform option,
.cform textarea,
.cform input[type=text],
.cform input[type=email],
.cform input[type=search],
.cform input[type=url] {
width: 90%;
}
@media only screen and (max-width:767px) {
.cform th,
.cform td {
width: 97%;
border: 1px solid #999;
padding: .5em 1em;
display: block;
border-top: none;
}
}
/*――「送信ボタン」デザイン――*/
.submit-btn input {
background-color:#ebbbbb;
border:0;
color:#ffffff;
font-size:1.3em;
font-weight:bolder;
margin:0 auto;
padding: 10px 35px;
border-radius: 3px;
cursor: pointer;
text-align:center;
}
.submit-btn {
text-align:center;
margin-top:20px;
cursor: pointer;
}
.submit-btn input:hover {
background: #EF5B9C;
color: #FFFFFF;
cursor: pointer;
}
/*―――「必須」デザイン―――*/
.required-srt {
font-size:0.9em;
padding: 6px;
border-radius: 5px;
margin-right: 10px;
background: #ebbbbb;
color: #ffffff;
}
/*ーーーーーーーーーーーーーーーー*/
CSSは少し重複した書き方をしています。
プログラマーから見たら汚いコードかもしれません。
理由は、テーマによって表示方法が異なる可能性があることと、なるべく初心者が見た時にわかりやすく分解してカスタマイズできるようにしたためです。
もしCSSに詳しい方は不要な部分を削除したりしながら整理してご利用ください。
[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
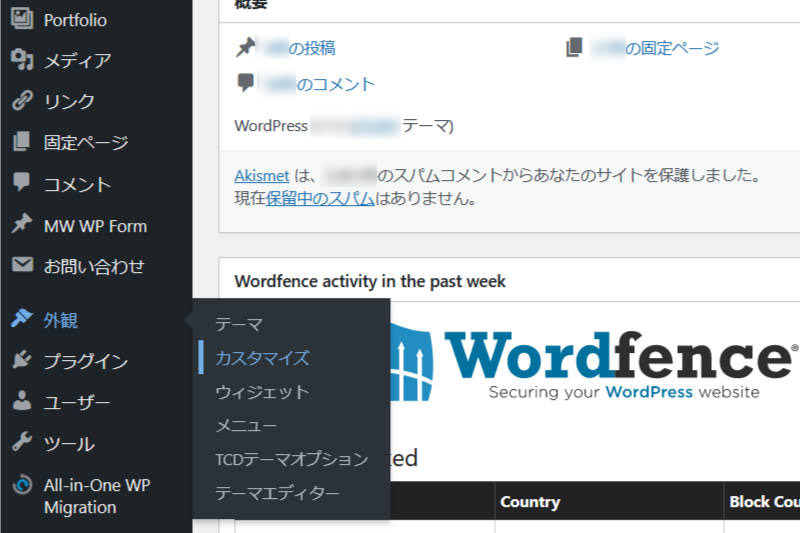
WordPress管理画面左メニューにある「外観」→「カスタマイズ」をクリック。

[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
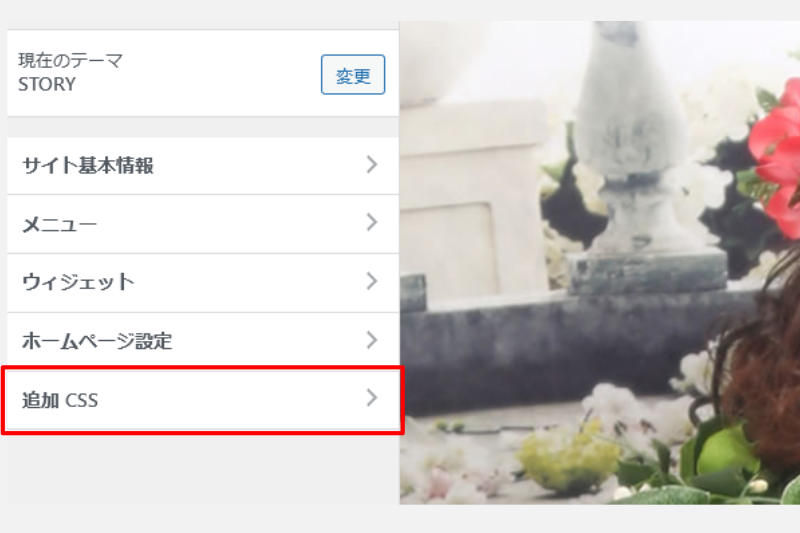
追加CSSをクリック。

[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
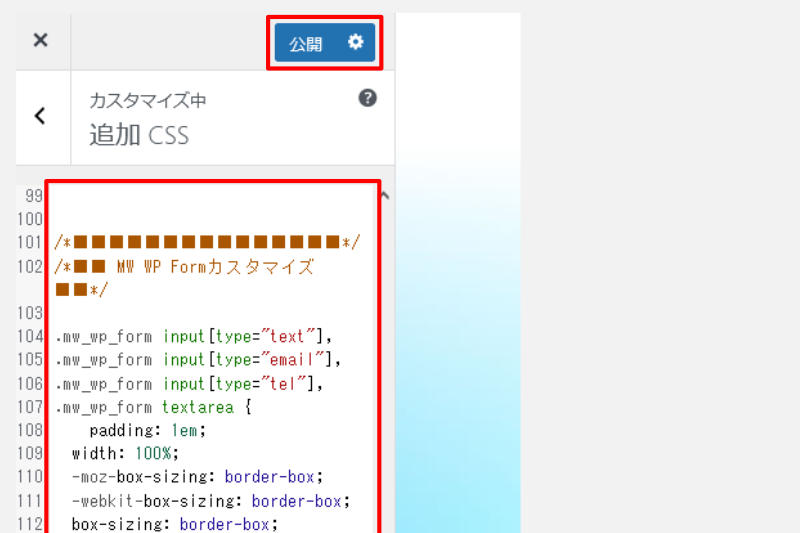
追加CSSの空欄に先ほどのCSSを貼り付けます。

[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
公開ボタンをクリックします。
2. MW WP Formのページにテンプレートhtmlを貼り付けます
下記htmlのいずれかをコピーします。表タイプと表なしの2種類を用意しました。
「表タイプデザイン」
<table class="cform"> <tbody> <tr> <th>ご希望プラン</th> <td>[mwform_checkbox name="希望プラン" children="プランA,プランB,プランC,プランD" separator="," vertically="true"]</td> </tr> <tr> <th>第1希望日 <span class="required-srt">必須</span></th> <td><strong><label for="date">第1希望日(ハワイ時間)</label></strong>[mwform_datepicker name="第1希望日" size="30" placeholder="日付を選択"]<label for="time"><label for="date"></label></label><label for="counts1"><label for="counts"></label></label></td> </tr> <tr> <th>第2希望日 <span class="required-srt">必須</span></th> <td><strong><label for="date">第2希望日(ハワイ時間)</label></strong>[mwform_datepicker name="第2希望日" size="30" placeholder="日付を選択"]</td> </tr> <tr> <th>代表者名 <span class="required-srt">必須</span> 宿泊予定ホテルに登録のお名前 (旧姓にご注意)</th> <td>[mwform_text name="お名前" size="60" placeholder="例)羽合 マナ"] <strong>※旧姓・新姓など「名字」が異なる場合、確認ができない可能性があります。</strong></td> </tr> <tr> <th>代表者名 アルファベット <span class="required-srt">必須</span></th> <td>[mwform_text name="NAME" size="60" placeholder="例)HAWAI MANA"]</td> </tr> <tr> <th>メールアドレス <span class="required-srt">必須</span></th> <td>[mwform_email name="メールアドレス" size="60" placeholder="例)xxxxxxx_yyy@xxxxx.ne.jp"]</td> </tr> <tr> <th>電話番号 <span class="required-srt">必須</span></th> <td><label for="tel"><strong>日本の電話番号|携帯電話も可</strong> </label>[mwform_text name="電話" size="60" placeholder="例)04-7123-4567"] <hr /> <label for="tel_hawaii"><strong>緊急連絡先番号|ない場合は記入不要</strong> [mwform_text name="緊急電話" size="60" placeholder="例)080-1111-2222"] </label></td> </tr> <tr> <th>滞在先ホテル名 <span class="required-srt">必須</span> (英語表記)</th> <td>[mwform_text name="ホテル" size="60" placeholder="例)Halekulani"]</td> </tr> <tr> <th>ご要望・ご意見欄 (人数・場所希望・撮影プランの希望など)</th> <td>[mwform_textarea name="要望欄" cols="80" rows="6" placeholder="ご希望の詳細やご提案などございましたらご記入ください"]</td> </tr> </tbody> </table> <div> <h4 class="style4a"><strong>ヘアセット撮影の希望イメージなどございましたら写真をメールでご送信、または当日ご持参ください<label for="coments"></label></strong></h4> [mwform_file name="ファイル"] </div> <div></div> <div class="submit-btn">[mwform_submitButton name="確認送信" confirm_value="確認画面へ進む" submit_value="送信する"]</div> <p style="text-align: center;">[mwform_backButton value="戻る"]</p>
「表なしデザイン」はこちら
<table class="cform"> <tbody> <tr> <td style="width: 100%; background-color: #fcfcfc;"> <h5><strong>お名前 <span class="required-srt">必須</span></strong></h5> [mwform_text name="お名前" placeholder="例)山田 華子 (名字のみでも可)"] <h5><strong style="font-size: 15.4px;">会社名・店舗名 (任意)</strong></h5> [mwform_text name="会社名" placeholder="例)アロマカフェ"] <h5><strong style="font-size: 15.4px;">メールアドレス <span class="required-srt">必須</span></strong></h5> [mwform_text name="メールアドレス" size="80" placeholder="例)xxx@xxxxx.ne.jp"] <h5><strong style="font-size: 15.4px;">電話番号 <span class="required-srt">必須</span></strong></h5> [mwform_text name="電話番号" size="60" placeholder="例)0476-00-0000"] <h5><strong style="font-size: 15.4px;">住所をご選択ください <span class="required-srt">必須</span></strong></h5> [mwform_radio name="住所" children="千葉県,東京都,茨城県,その他" vertically="true"] <h5><strong>講座・サービス</strong><strong style="font-size: 15.4px;">ご予約の方はこちら</strong></h5> <strong>ご希望の講座・サービスにチェックをお願いいたします</strong> [mwform_checkbox name="サービス" children="プラン1,プラン2,プラン3,プラン4,その他" separator="," vertically="true"] <h5><strong style="font-size: 15.4px;">ご予約希望の方は希望日・時間などをお伝えください。</strong></h5> ※午前・午後どちらか一方しか開催されない場合もございます。詳しくは開催予定表にてご確認ください。 ※ご予約状況により、ご希望に添えない場合がございます。ご了承ください。 [mwform_datepicker name="日付" size="30" placeholder="日付を選択"] [mwform_radio name="希望時間" children="午前の部,午後の部,どちらでも可"] <h5><strong style="font-size: 15.4px;">お問い合わせ・ご意見・ご要望</strong></h5> <strong><span class="vfb-span">お問い合わせの詳細やご意見などはこちらにご記入ください</span></strong> [mwform_textarea name="内容" cols="80" rows="6" placeholder="ご意見・ご要望・ご質問などがありましたらご記入ください。"] <h5><strong style="font-size: 15.4px;">当サイトをどこで知りましたか</strong></h5> [mwform_radio name="どこで" children="インターネット検索,ブログ・ホームページ,Twitter,知人の紹介,その他" separator=","] <div class="submit-btn">[mwform_submitButton name="確認送信" confirm_value="確認画面へ進む" submit_value="送信する"]</div> <p style="text-align: center;">[mwform_backButton value="戻る"]</p> </td> </tr> </tbody> </table>
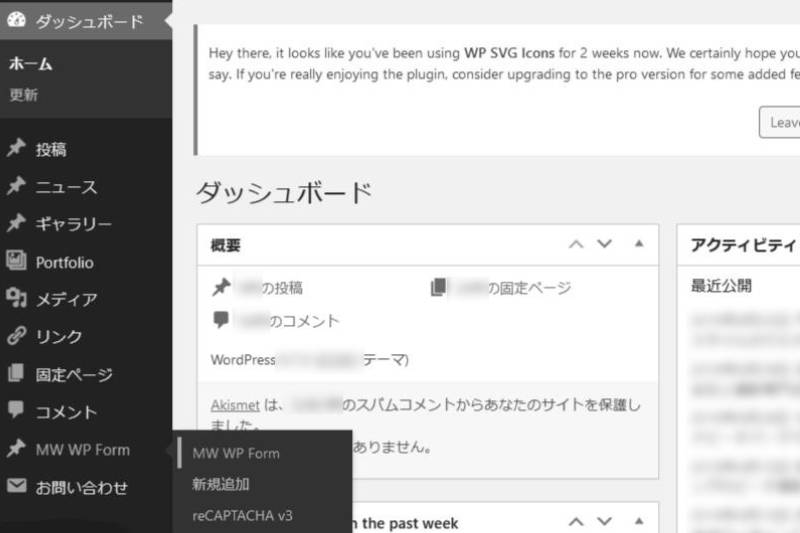
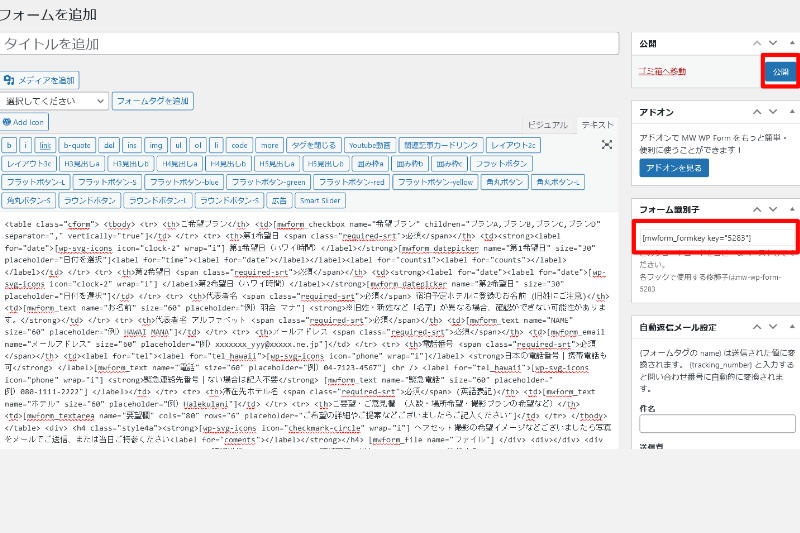
「MW WP Form」→「新規追加」をクリック。

[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
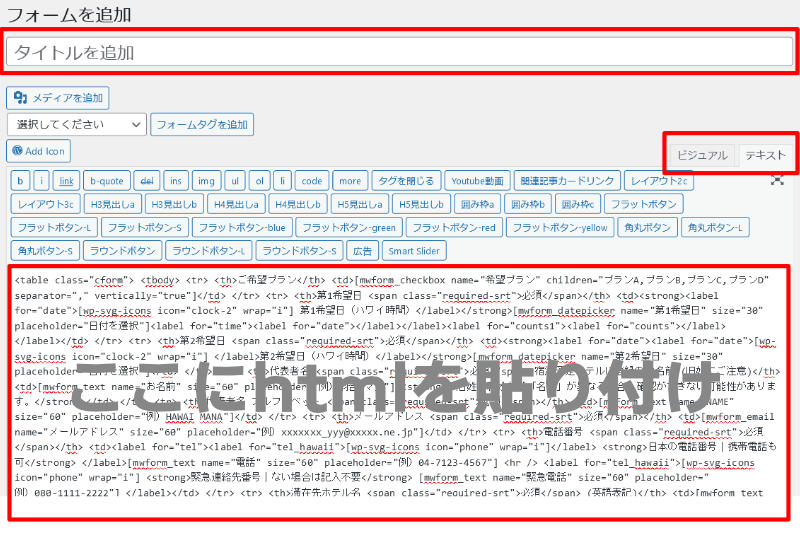
「タイトルを記入」→右上の「ビジュアル/テキスト」の切り替えを「テキスト」に変更。

タイトルはとりあえず何でもOKです。
[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
コピーしたhtmlを貼り付けます。
テキストに切り替えたら空欄にコピーしたhtmlコードを貼り付けます。
ビジュアルにすると実際の表示内容に近い見え方でチェックできます。
編集もしやすいと思います。
[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
「公開」または「更新」をクリック

[icon name=”chevron-down” style=”solid” class=”fa-3x” unprefixed_class=””]
ショートコードをコピーします。
画面右端のショートコード (フォーム識別子) をコピーします。
3. 固定ページでテストページを作成しショートコードを貼ります

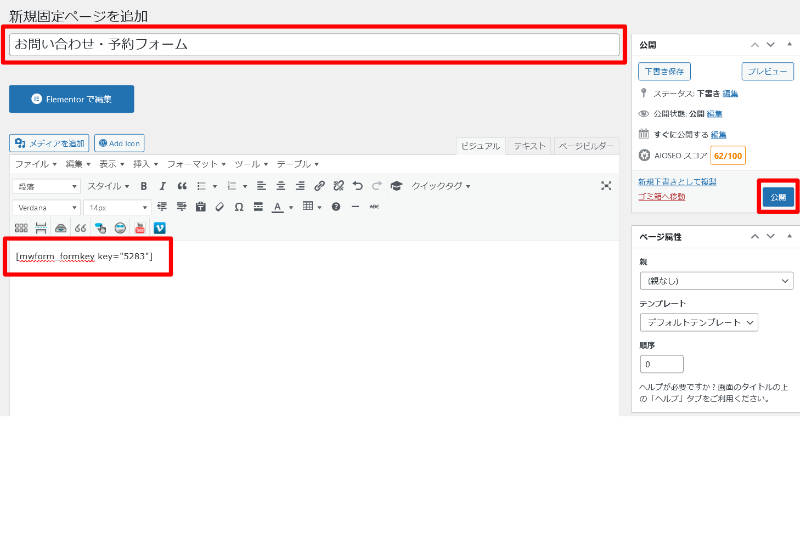
WordPress管理画面の左メニューの「固定ページ」→「新規追加」をクリック。
「タイトルを記入」。
タイトルは仮で「お問い合わせ・予約フォーム」などと記入します。
本文にコピーしてあったショートコードを貼り付けます。
編集画面は「ビジュアル」でも「テキスト」でもどちらでも可。
公開をクリック。
プレビューで見るとデザインができあがったフォームを見ることができます。
テンプレートの内容を書き換えます。
MW WP Formのテストページに戻り、表の左枠と右枠の内容を書き換えます。
書き換えのコツ
テキスト表示とビジュアル表示をうまく切り替えて内容を書き換えます。
「必須」部分はCSS対応の<span>タグで囲っていますので、表示を「テキスト」に切り替えて前後のコードをまるごとコピーして貼り付けてみてください。
なお、表を使って2列にしたサンプルを載せていますが、表を使わずに1列で順番に作ってもOKです。
参考URLを紹介します。
https://facesstudio.com/jp/resavation-top/reservation_beachphoto/
最後に。
他にも素敵なコードを公開している方がいらっしゃいますので、ぜひそちらも覗いてみてください。
この記事の趣旨としては、
・初心者の方が公開されているCSSを利用できるようになる。
・基盤から自分のサイトに合うように中身を変更していく。
ということです。
このように世の中に無料で公開されている情報を上手に利用するのもひとつのスキルですし、その作業からさらなるスキルアップもできます。